1. Las fotos, tu imagen en internet:
La sensación al visitar una página web, blog o evento con fotos de baja calidad o sin ellas, es muy diferente respecto a la que tienes cuando tienen fotos profesionales de alta calidad. Las fotos deben reflejar tu estilo personal y también la naturaleza de tu negocio.
2. Dónde puedes obtener fotos:
Bancos de imágenes
Las fotografías de banco, aunque te quitan la presión de tener que contratar un fotógrafo profesional, suelen ser menos cercanas y más “estandarizadas” que las propias, por lo cual no generan la misma confianza que si hicieras tus propias fotos. Además, al ser tan variada la oferta, seguramente encontrarás imágenes de estilos diferentes entre sí y como resultado, tu página web tendrá una línea visual irregular.
Para más información sobre los bancos de imágenes gratuitos que puedes usar, lee este recurso que hemos preparado al respecto.
Fotografías profesionales
Es importante que tengas en cuenta que las fotos propias suman siempre y cuando sean profesionales. Las fotos de móvil o hechas en casa sin una cámara y la iluminación adecuada transmiten que no eres un/a profesional serio/a.
Las fotografías profesionales aportan mucho valor a tu contenido en Internet, ya que son originales y de óptima calidad. Dan una sensación de realidad, autenticidad y confianza que atraerá a tu cliente potencial. En este enlace encuentras fotógrafos de confianza de erescambio especializados en tu sector. Si contratas alguno, recuerda después dejar una valoración para que sepamos si has quedado contento.
Recomendaciones generales cuándo te hagas las fotos
El lugar, colores, poses, fondos e inclusive planos y ángulos se deben definir en conjunto con el fotógrafo teniendo en cuenta el mensaje que quieras transmitir a tus clientes potenciales. Por ejemplo, si eres facilitador/a de yoga, es recomendable que tengas fotos tuyas no solamente de tu cara, sino también haciendo algunos asanas, en locaciones que transmitan serenidad, ya sea tu estudio o al aire libre. Es importante que algunas fotos muestren lo que haces.
Si eres un coach o terapeuta que imparte talleres o clases grupales, aprovecha la ocasión para que el fotógrafo haga el registro visual de la actividad. El sitio debe tener buena luz si es interior, y si es exterior, elige la mañana o la tarde. Evita hacer fotos en la noche.
Ten en cuenta que la sesión fotográfica profesional será tu carta de presentación y recomendación, por eso debes tener mucho cuidado con los detalles como el peinado, la ropa y el maquillaje, de ser el caso. Si deseas fotografiar productos o comidas, éstos deben estar bien lavados, sin polvo y bien presentados y las locaciones, si son interiores, deben estar ordenadas y limpias.
En el caso de las imágenes personales, Incluye siempre en tu sesión, fotos de frente, de perfil, sonriendo mucho, sonriendo poco, de pie, sentado(a), con accesorios relativos a tu oficio. Procura no utilizar gafas oscuras ni elementos que te cubran la cara, ya que tu página web no es tu perfil personal de Facebook. Recuérdale al profesional que necesitarás fotos verticales y horizontales, en diferentes planos y ángulos, tal como lo verás en los ejemplos de la web.
3. Formatos de Imágenes para tu presencia digital en Erescambio:
Ahora que ya sabes cuán importantes son las imágenes en tu proyecto y de dónde puedes obtenerlas, te daremos algunos consejos para que tengas las imágenes adecuadas que te permitan sacar el máximo provecho de la plataforma de Erescambio.
3.1 Ficha o perfil del directorio

Esta foto es aquella que se muestra en el directorio de profesionales de erescambio.com. Esta fotografía debe ser de tu cara, preferiblemente cuadrada. Tamaño sugerido: 480 x 480 px

Teniendo en cuenta que esta fotografía también estará en la cabecera de tu ficha o perfil, te recomendamos que subas como mínimo 4 fotos a tu ficha, todas cuadradas, para que juntas se vean tipo “galería”.
3.2 Página web
Si tienes tu página web con erescambio ten en cuenta que necesitarás fotos para:
3.2.1. Bloque Cabecera
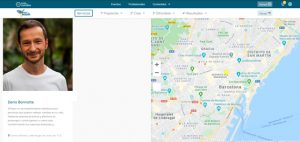
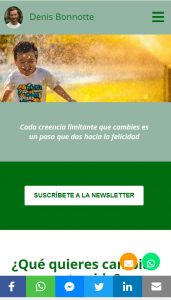
Estas fotografías deben ser hechas en horizontal para ordenador y vertical para móvil. Ten en cuenta que es probable que haya texto sobre la foto, así que es ideal que el contraste sea suave y los elementos protagonistas estén a un lado o abajo. La cabecera tiene un máximo de 3 fotos que pasan de manera rotativa.
Las fotos de cabecera pueden ser de tu persona, muy recomendable si el dominio de tu web es tu nombre. En caso de que sea una web temática, puedes usar fotos genéricas que describan las características del servicio. Ten en cuenta que es la primera imagen que verá el usuario al visitar tu página web.
Tamaño cabecera ordenador desktop: 1902 x 760 px
Tamaño cabecera móvil: 400 x 400 px
Ordenador (desktop)


Móvil


3.2.2 Bloque Iconos
Un bloque de iconos es la alternativa para listar elementos importantes con una maquetación visualmente agradable. Las imágenes en este bloque son pequeñas, por lo cual, recomendamos que sean en plano cerrado o primer plano. Tiene un máximo de 6 elementos, aunque lo recomendable son 4 debido a que mientras más elementos haya, más pequeñas serán las imágenes.
Tamaño elementos bloque iconos: 200 x 200 px
3.2.2.1 Iconos «te ayudo a…»
![]()
Este bloque de iconos agrupa los beneficios que ofreces a tus clientes potenciales. Puedes usar fotografías de elementos o paisajes que reflejen los beneficios que ofreces a tus clientes a través de tus servicios. Si te decantas por las fotos de elementos, éstas deben ser en primer plano o plano detalle para que sean visibles.

Ejemplo foto de elementos bloque iconos
3.2.2.2. Iconos «los servicios que te propongo»
![]()
Este bloque de iconos describe las experiencias o el tipo de encuentros con clientes que forman parte de tu escalera de servicios. Aquí te recomendamos tener fotos tuyas EN ACCIÓN, por ejemplo, si ofreces sesiones individuales, una foto con una persona o si impartes clases grupales, donde estés interactuando con varias personas. Recuerda que en este caso las fotos deben ser en lo posible espontáneas, realizando acciones de manera natural y no con demasiado postureo.
3.2.2.3. Iconos «cómo te ayudo»
![]()
Este bloque de iconos describe las técnicas que utilizas para prestar los servicios que forman parte de tu oferta. Aquí te recomendamos tener fotos tuyas llevando a cabo la técnica, por ejemplo, dando un masaje o de elementos que ilustren lo que haces. Si es tu caso, este es el espacio para poner fotografías de tu producto.
3.2.3 Bloque de Texto / Biografía

Esta foto es aquella que ilustra tu biografía, por lo cual, debe ser una foto profesional en la que se vea tu cara de frente, preferiblemente en un plano medio. Ten en cuenta que esta es la foto que debe tener mejor resolución, composición, contraste y calidad en toda la web.
Para la versión ordenador o desktop, nuestra plataforma utiliza la foto vertical, tan larga como el texto necesite. En móvil, coloca la imagen encima del texto, por lo que debe ser más corta, así que deberás tener dos fotos de este tipo como mínimo. Procura hacerla en exteriores y sonreir.
3.3 Eventos


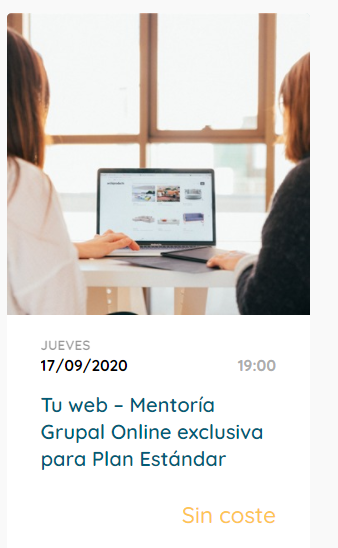
Ilustrar cada tipo de evento con una imagen diferente es un factor determinante para su éxito en Internet. Esta foto se recomienda cuadrada u horizontal (nunca en vertical), que tenga una escena o elemento clave del evento, es decir, que, al ver la foto, tu cliente potencial sepa de qué se trata incluso antes de leer la descripción.
Tamaño sugerido imagen evento: 480 x 480 px
3.4. Blog (Artículos, entrevista…)

Las fotos que acompañan tus artículos pueden ser propias o de banco de imágenes. Estas fotos se recomiendan en formatos cuadrados (480 x 480 px ó 1000 x 1000 px). Estas imágenes al igual que el resto de las imágenes de la web, serán parte de tu galería, que aparecerá en tu ficha.
4. Estilo de imagen y recursos gráficos:
Uno de los desafíos del manejo de imágenes para la construcción de tu marca personal es mantener el mismo estilo. Con el fin de comunicar profesionalidad, es importante buscar la coherencia.
Las fotografías, independientemente si son de elementos, paisajes o personas, deben tener características similares en términos de contraste, brillo o tonalidad.
En cuanto a otros recursos, como infografías o imágenes vectoriales, es importante ser riguroso/a con el uso de colores, acorde con los que hayas elegido para tu marca. Es recomendable no mezclar ilustraciones con fotografías a menos que sea estrictamente necesario.
Si tienes una imagen que crees que necesita edición y te gustaría hacerlo tú mismo/a, prueba con Pixlr, herramienta online gratuita muy parecida a Photoshop.
5. Optimización de las imágenes:
Si las imágenes no se suben a la página web en el tamaño y la resolución adecuados la página web se ralentiza, lo cual implica una peor experiencia de usuario y un posicionamiento orgánico menos favorable. Lo ideal es que cada fotografía de una web pese como máximo 200 Kb. A continuación, te explicaremos los conceptos básicos que hacen que una imagen pese más o menos:
- Tamaño en pixeles: determinan el tamaño de la imagen (ancho y alto). En tamaño real, 32 pixeles equivalen a un centímetro. Mientras más píxeles, más tamaño y más peso. Para que te hagas una idea, las fotografías profesionales por lo general se hacen de más de 100 cm de ancho, un tamaño excesivo para el ancho de una página web.
- Resolución: es la calidad de la imagen que está determinada por los Pixeles por Pulgada (PPP), también se conoce como puntos por pulgada o “Dots Per Inch” (DPI). Es importante que tengas en cuenta que la resolución del monitor es entre 72 y 96 DPI. Si cargamos a 300 DPI, estamos obteniendo imágenes que serán innecesariamente grandes y que no se verán mucho mejor en pantalla. Para impresión se suelen usar 300 DPI.
Puedes optimizar las imágenes utilizando Photoshop, Pixlr o Squoosh. Si necesitas recortar tus fotos a una medida específica, te recomendamos utilizar Resize Píxel, herramienta online que también redimensiona, voltea, rota, convierte (a otros formatos) y comprime tus imágenes. Y nuestra preferida, que comprime y reduce el tamaño a la vez, Toolur.
6. Formatos de imagen
Hay muchos formatos de imágenes, pero no todos son para ver en pantalla. Para las páginas web, los formatos más utilizados son jpg, .png y .gif.
Cada uno de ellos tiene una funcionalidad diferente. El formato .jpg es el más utilizado porque, sin perder demasiada calidad en pantalla, pesa menos. Por otro lado, el .png pesa más, pero tiene la virtud de que tiene la opción de diseñar una imagen con fondo transparente y se adapta a cualquier color, ideal para logos. De modo que, si la imagen no va a tener transparencia, no tiene sentido que uses este formato. Por último, también existe el .gif, que tiene una escala de color más limitada, también admite transparencias y se usa para hacer secuencias de imágenes. En el caso de que el .gif sea una secuencia, pesa mucho más que el .jpg y el .png.
7. Etiquetado de imágenes
Las imágenes no son solo un recurso gráfico para tu página web, también te pueden ayudar a captar tráfico de calidad, a través de los motores de búsqueda, ya que pueden atraer visitas gracias al apartado específico de imágenes, como podría ser Google Images.
Las imágenes también aportan información adicional que apoya el contenido y favorece su posicionamiento orgánico en buscadores. El portal web de Erescambio te permite guardar la imagen con palabras clave. Se recomienda hacerlo separando las palabras con guion medio (-). Por ejemplo, logo-joan-ribalta-psicologo-especialista-mindfulness-barcelona
Escribir en “texto alternativo” o “alt” las palabras clave de interés, ya que éste es el texto que lee el motor de búsqueda.
Ya estás listo/a para que tu contenido genere impacto visual.
¡Ahora el reto es utilizar las palabras que conecten con tus clientes potenciales y comenzar, de una vez y para siempre, a “Vivir de tu Vocación”!







